
Заказчик зачастую указывает в технических требованиях к разрабатываемому мобильному приложения условие look and feel as native applications. Это условие можно выполнить при разработке мобильного гибридного приложения. Для придания мобильному приложению Rhodes нужного внешнего вида и поведения можно использовать CSS/JS фреймворки, например, OnsenUI или Framework7.
В этой статье мы покажем, как использовать OnsenUI в мобильном приложение Rhodes на примере несложного ruby-приложения, в котором можно вести список товаров.
Выполним из командной строки
> rhodes app productApp
Перейдем в директорию нашего проекта и запустим наше приложения в RhoSimulator:
> cd productApp
> rake run:rhosimulator

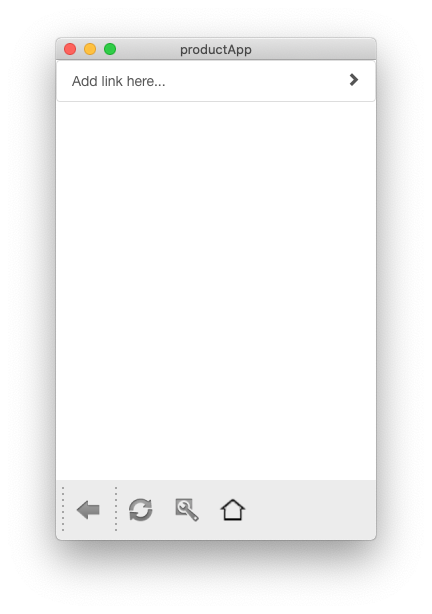
Пока оно не функционально и не отображает ничего кроме начальной страницы.
Закроем RhoSimulator.
Выполним команду для генерации модели приложения:
> rhodes model Product name,price
Это команда создала весь необходимый код для отображения списка Продуктов, создание и редактирования Продуктов.
Изменим начальную страницу — добавим ссылку на переход страницу товаров. Для этого изменим код страницы на следующий:
<div class="container-fluid">
<div class="row">
<div class="list-group">
<a href="<%= url_for(:controller => Product, :action => :index) %>" class="list-group-item">
Products
<span class="glyphicon glyphicon-chevron-right pull-right" aria-hidden="true"></span>
</a>
</div>
</div>
</div>
Запустим приложение в RhoSimulator
> rake run:rhosimulator
Посмотрим на все страницы нашего приложения и проверим их работоспособность.





Приложение выглядит вполне достойно, но заказчик хочет native look and feel.
Не закрывайте RhoSimulator.
Удаляем загрузку Bootstrap и jQuery и добавляем загрузку ресурсов OnsenUI. Для этого отредактируем файл layout.erb
<!-- OnsenUI -->
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-css-components.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
Добавляем рекомендуемый набор иконок:
<!-- Ionicons -->
<script src="https://unpkg.com/ionicons@5.0.0/dist/ionicons.js"></script>
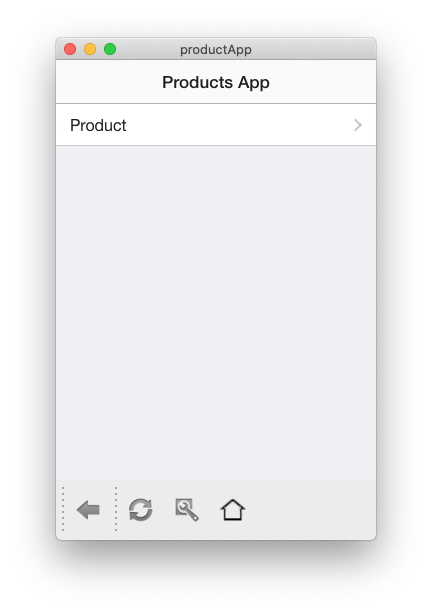
Заменим код в файле /app/index.erb на следующий:
<ons-page id="homePage">
<ons-toolbar>
<div class="center">Products App</div>
</ons-toolbar>
<ons-list>
<ons-list-item modifier="tappable chevron" onclick="window.location = '<%= url_for(:controller => Product, :action => :index) %>'">
Product
</ons-list-item>
</ons-list>
</ons-page>
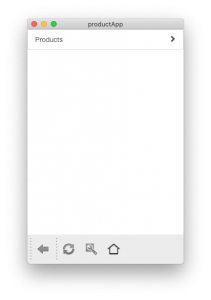
Обновим страницу в RhoSimulator, нажав на кнопку refresh внизу.

Страница стала выглядеть гораздо ближе к native look and feel. Задействуем OnsenUI на остальных страницах приложения.
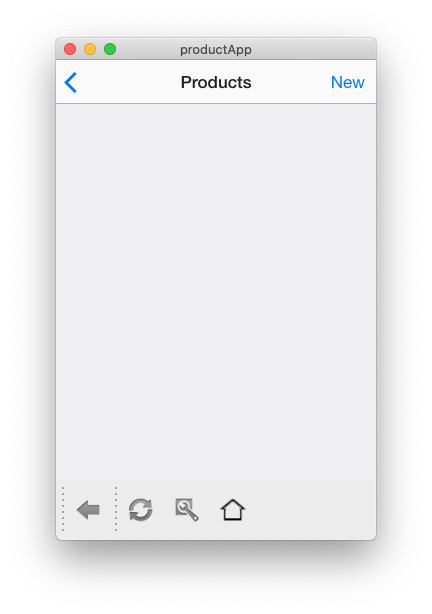
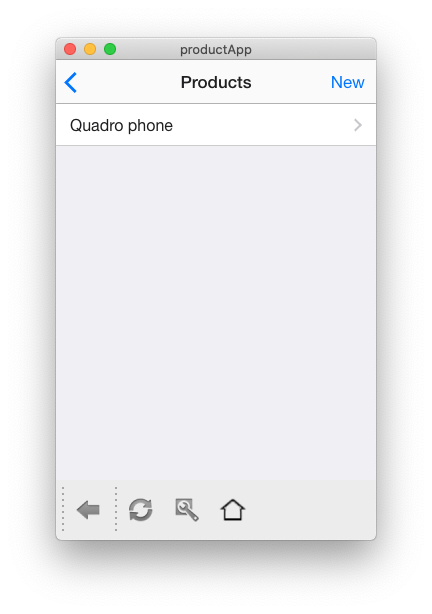
Замените код в файле /app/Product/index.erb на следующий:
<ons-page id="productPage">
<ons-toolbar>
<div class="left">
<ons-back-button onclick="window.location='<%= Rho::Application.startURI %>'"></ons-back-button>
</div>
<div class="center">Products</div>
<div class="right">
<ons-toolbar-button onclick="window.location='<%= url_for :action => :new %>'">New</ons-toolbar-button>
</div>
</ons-toolbar>
<ons-list>
<% @products.each do |product| %>
<ons-list-item modifier="tappable chevron" onclick="window.location = '<%= url_for :action => :show, :id => product.object %>'">
<%= product.name %>
</ons-list-item>
<% end %>
</ons-list>
</ons-page>
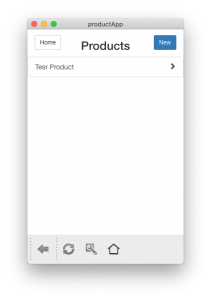
Обновим страницу в RhoSimulator

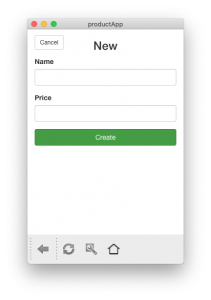
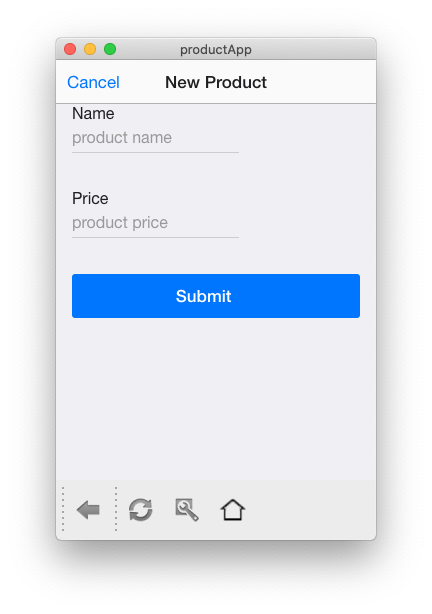
Заменим код в файле /app/Product/new.erb на следующий:
<ons-page id="newProductPage">
<ons-toolbar>
<div class="left">
<ons-toolbar-button onclick="window.location='<%= url_for :action => :index %>'">Cancel</ons-toolbar-button>
</div>
<div class="center">New Product</div>
</ons-toolbar>
<section style="width: 90%; margin-top: 1em;margin: auto;">
<form method="POST" action="<%= url_for :action => :create %>">
<input type="hidden" name="id" value="<%= @product.object %>"/>
<div>
<label for="product[title]">Name</label><br/>
<ons-input type="text" modifier="underbar" id="product[name]" name="product[name]" placeholder="product name"></ons-input>
</div>
<br/><br/>
<div>
<label for="product[price]">Price</label><br/>
<ons-input type="text" modifier="underbar" id="product[price]" name="product[price]" placeholder="product price"></ons-input>
</div>
<br/><br/>
<ons-button type="submit" modifier="large" onclick="document.getElementsByTagName('form')[0].submit()">Submit
<ons-button>
</form>
</section>
</ons-page>
Обновим страницу в RhoSimulator

Заполним поля и нажмем Submit

Новый товар корректно отображается в списке товаров.
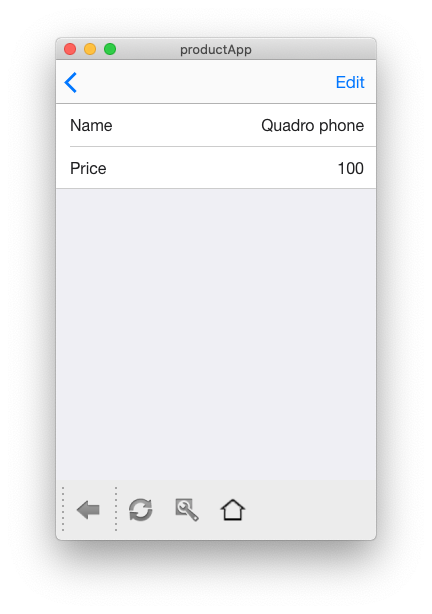
Заменим код в файле /app/Product/show.erb на следующий:
<ons-page id="showProductPage">
<ons-toolbar>
<div class="left">
<ons-back-button onclick="window.location='<%= url_for :action => :index %>'"></ons-back-button>
</div>
<div class="center"><%= @product.title %></div>
<div class="right">
<ons-toolbar-button onclick="window.location='<%= url_for :action => :edit, :id => @product.object %>'">Edit</ons-toolbar-button>
</div>
</ons-toolbar>
<ons-list>
<ons-list-item>
<div class="center">Name</div>
<div class="right"><%= @product.name %></div>
</ons-list-item>
<ons-list-item>
<div class="center">Price</div>
<div class="right"><%= @product.price %></div>
</ons-list-item>
</ons-list>
</ons-page>
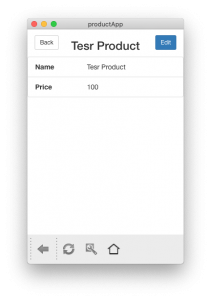
Обновим страницу в RhoSimulator

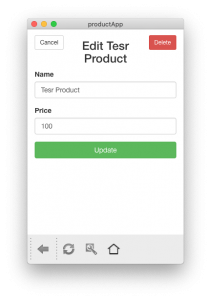
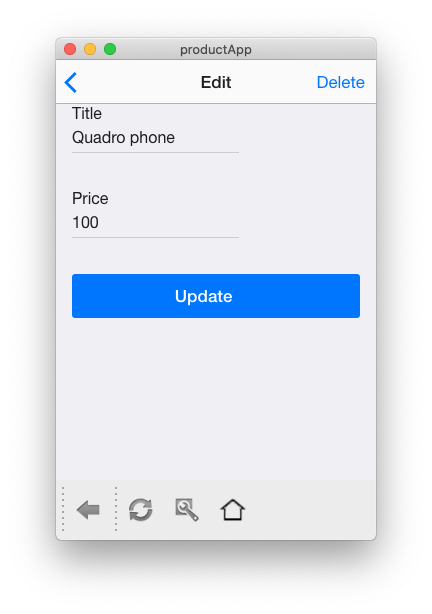
Заменим код в файле /app/Product/edit.erb на следующий:
<ons-page id="editProductPage">
<ons-toolbar>
<div class="left">
<ons-back-button onclick="window.location='<%= url_for :action => :show, :id => @product.object %>'"></ons-back-button>
</div>
<div class="center">Edit <%= @product.title %></div>
<div class="right">
<ons-toolbar-button onclick="window.location='<%= url_for :action => :delete, :id => @product.object %>'">Delete</ons-toolbar-button>
</div>
</ons-toolbar>
<section style="width: 90%; margin-top: 1em;margin: auto;">
<form method="POST" action="<%= url_for :action => :update %>">
<input type="hidden" name="id" value="<%= @product.object %>"/>
<div>
<label for="foo[title]">Title</label><br/>
<ons-input type="text" modifier="underbar" id="product[name]" name="product[name]" placeholder="name" value="<%= @product.name %>" ></ons-input>
</div>
<br/><br/>
<div>
<label for="foo[price]"> Price</label><br/>
<ons-input type="text" modifier="underbar" id="product[price]" name="product[price]" placeholder="price" value="<%= @product.price %>" ></ons-input>
</div>
<br/><br/>
<ons-button type="submit" modifier="large" onclick="document.getElementsByTagName('form')[0].submit()">Update
<ons-button>
</form>
</section>
</ons-page>
Обновим страницу в RhoSimulator

Мы закончили адаптацию Rhodes приложения к native look and feel используя CSS/JS фреймворк OnsenUI. Чтобы не делать пример слишком сложным, мы не стали использовать многих возможностей как Rhodes, так и OnsenUI, но быстрая разработка многоплатформенных сложных Rhodes-приложений enterprise-уровня с native look and feel апробирована и может применяться в широкой практике.